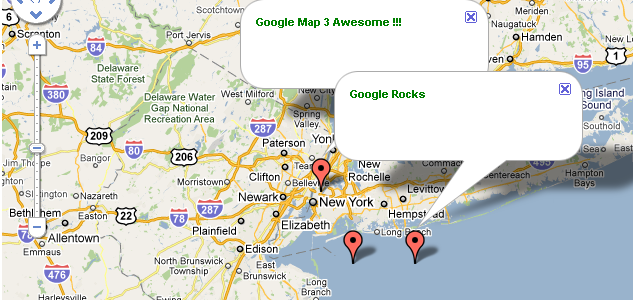
CheapASPNETHostingReview.com | Best and cheap ASP.NET hosting. In this article I am going to explain toyou about Google Maps and how to integrate it to search any location in ASP.NET. Google Maps is a Web-based service that provides detailed information about geographical regions and sites around the world.
First of all, to integrate Google Maps create a new project in Visual studio. Add a new webform as follows.
Design the webform as in the following:
Add the following script in the head section
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <head runat="server"> <title></title> <!DOCTYPE link href="https://maps/documentation/javascript/examples/default.css" rel="stylesheet" /> <html> <script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false" type="text/javascript"></script> <script> var mapcode; var diag; function initialize() { mapcode = new google.maps.Geocoder(); var lnt = new google.maps.LatLng(26.45, 82.85); var diagChoice = { zoom: 9, center: lnt, diagId: google.maps.MapTypeId.ROADMAP } diag = new google.maps.Map(document.getElementById('map_populate'), diagChoice); } function getmap() { var completeaddress = document.getElementById('txt_location').value; mapcode.geocode({ 'address': completeaddress }, function (results, status) { if (status == google.maps.GeocoderStatus.OK) { diag.setCenter(results[0].geometry.location); var hint = new google.maps.Marker({ diag: diag, position: results[0].geometry.location }); } else { alert('Location Not Tracked. ' + status); } }); } google.maps.event.addDomListener(window, 'load', initialize); </script> </html> </head> |
Now add the following div to populate the google map. Here is my complete HTML code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <body> <form id="form1" runat="server"> <div> <h1>Enter Your Location Details</h1> </div> <div> <asp:TextBox ID="txt_location" TextMode="MultiLine" Width="400px" Height="70px" runat="server"></asp:TextBox> </div> <div> <input type="button" value="Search" onclick="getmap()"> </div> <div id="map_populate" style="width:100%; height:500px; border: 5px solid #5E5454;"> </div> </form> |
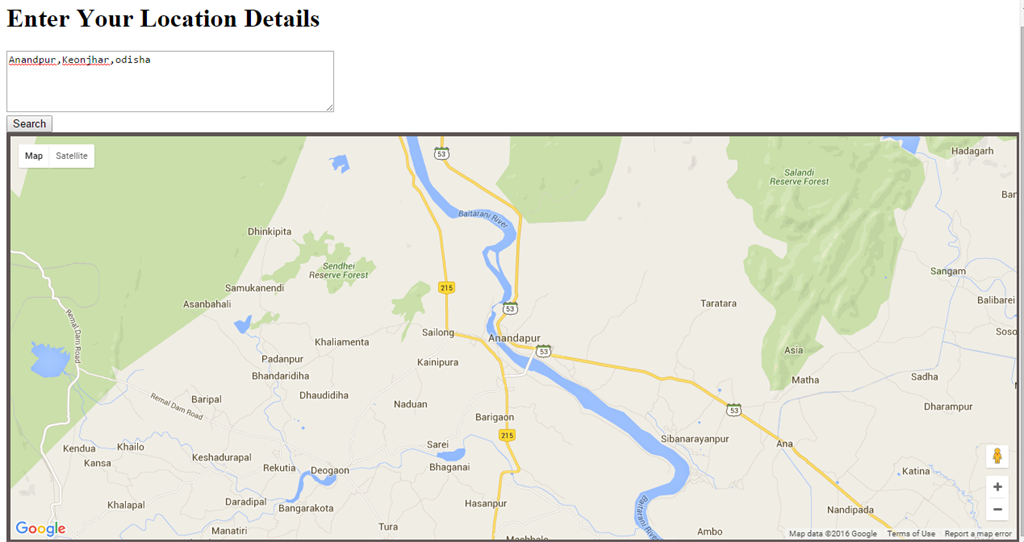
Here I am attaching the screen shot of my UI.
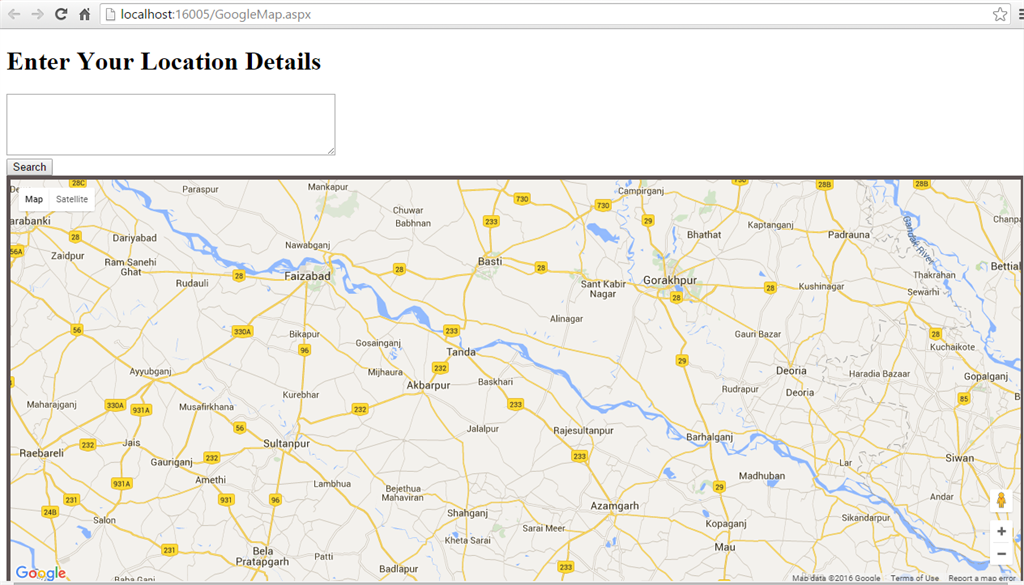
Now save and run the application.
Now type any location and press the search button, it will search the location and will be shown in the div.
In this way we can search any location detail in Google maps.