I had been looking for a suitable hosting provider for my website and, believe me, there are almost thousands of sites selling the same ASP for almost similar price and services. And of course, I never thought to find ‘the one’ from all of them without trying to read their ‘specification’ and sure their trusted offices. Finding a hosting provider does not seem as easy as it looks.
As the result, just for your information ASP.Net coming from an open – source server – side website application framework designed for web development to produce a dynamic web page. It is first released in 2002 and it allows programmer to build their own dynamic websites, web applications and web services. As a beginner front end developer, or just a newbie website programmer, I am trying to find the simplest and well known web hosting and trustable hosting provider to start with.
That is why I want to help you with my reviews about ASPHostportal ASP.NET core hosting and I hope it would be useful for anyone who just (like me) trying to find the best – fit web hosting and/or hosting provider which you can compare to another hosting provider. Also for their pros and cons based on my experience as a paying costumer.
As one of the most well – known web hosting, finding user reviews about the ASPHostPortal wouldn’t be such a difficulty. Some of them even (specifically) starting to explain with details almost on every side of the product itself. I am not going to go that far by the way (especially because it is just a review) and just sharing my perception about the web hosting by their services, speeds, performances, up time and soon.
- Pricing and Plan Structure
Actually, compared to any other hosting provider with their own monthly payment prices, ASPHostPortal might give you the cheapest price for their ASP web hosting services. I have been looking and comparing for the four (or more) ASP.Net provider and it is just shocked me that they sell it starting from almost only one dollar in a month. The ranges of prices are reasonable and I am not saying that the other hosting provider puts a higher price for the same products. They have almost similar in prices starting from 1 dollar up to 2 or 3 dollars for a month (not include renewable prices).
What makes them different is coming from bonuses, discount and renewal prices, but I can assure you that it does affordable. You might choose the best hosting provider by meticulously breakdown their true value into different parts like looking at their core hosting features or else.
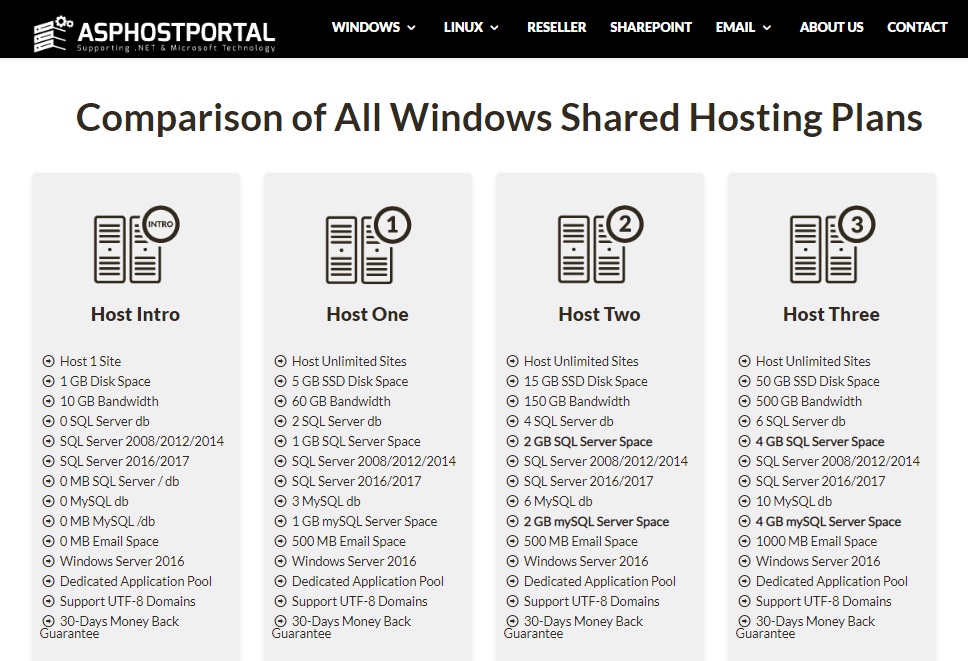
Core hosting features are something called with the “3 D’s” – domains, databases and disk space, like specification besides of your chosen web hosting. They usually put the core hosting features right down below the prices as one of the marketing strategies which ease you to pick your favorable web hosting. The name ‘core’ purposed for your hosting server to served website files when someone types your domain names. Here’s your “3 D’s” consideration:
- Domains, about how many domain names you want from your hosting account with provided charge for each selection. If you need multiple websites you should also have multiple domain names.
- Databases are about how many, website software could be use and run on your hosting server.
- Disk space is just another how big data and files you could put on your server.
ASPHostPortal makes things much simpler by providing 2 of the most wanted ASP hosting server that is Windows and Linux (which I think it is most basically concentrated more in their Windows ASP). The difference is just about the number of hosting you might need and of course according to their features inside.
1 Giga bite disk space and 10 GB bandwidth for only a dollar in a month is something you should really try because I am not lying that ASPHostPortal is just not an ordinary hosting provider. It is trustable and they are professional workers for almost 11 years now.
- Security, Reliability and Performance
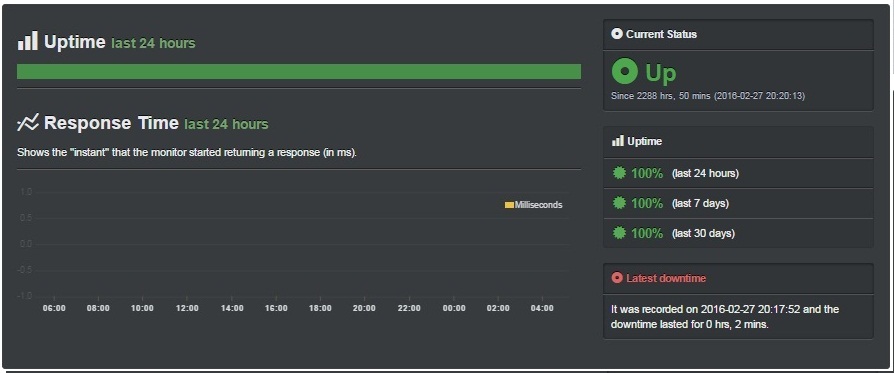
As said that ASPHostPortal is one of the most recommended windows hosting in the world, I think it is quite good for some reasons. What I mean is, how fast your website would run and another trouble about buffering or else in performance is something you should know before choosing your own web hosting. Well, I have been running the ASPHostPortal and finding that their moderate yet stable speed is about 99.99% uptime (it is guaranteed) and it is of course high quality which the world (mostly) uptime standard is about 99%.
Well, I am not trying to call their service support at 12 o’clock in the midnight just to verify whether they truly have 24/7 support management or not. Just once, in the morning and the response is quite fast and problem solving so I think it is similar enough with thousand other reviewers, ASPHostPortal does have professional support and its 30 days guaranteed or your money back.
ASPHostPortal also provided by ‘reseller’ panels for anyone who wants to sell their already ‘management’ website and it is helpful because some other hosting provider doesn’t and also, together with its ‘take line’ by providing the best web hosting for the cheapest price, you can also buy 10 resellers website with 40 GB disk space and 200 GB bandwidth (a range of frequencies within a given band particularly used for transmitting a signal) for only 21 dollars in a month.
It is also known as the first of the class for its 12 servers in all countries around the world. For anyone who likes to spread their websites for all the best market place country in Europe, Asia and/or USA you really have to try one of these products. They manage to not –never overloaded their servers so that no one of their costumers would likely to fail in being protected (and believe me, I only found these interesting words in here and not everywhere else). They also equipped their servers an Intel Dual Processor Multi core with 8 GM RAM and 1000 Mbps connection backbone.
Well, some reviews almost all of them always saying that ASPHostPortal is easy, simple and cheap. It is most likely the best ASP.NET hosting provider for anyone who is an expert or just a newbie program developer.