CheapASPNETHostingReview.com | Best and cheap ASP.NET MVC hosting. This week I discovered a difficulty related to structuring an ASP.NET MVC web applications one advancement crew was dealing with. The things they have been trying to do was quite straightforward: to create a folder framework each having their particular subfolders for View/Controller/Scripts/CSS and so on. The appliance assets like JS/CSS etc. were not getting rendered properly. The difficulty was owing to NET.config file lying underneath the subfolder, which when moved to the Views folder below that subfolder things went good. The purpose of this post just isn’t to debate regarding the specifics of that difficulty and it is solution.But to discuss regarding how we will very easily framework our ASP.NET MVC Web application as per distinct modules, which is an clear need for just about any big application.
ASP.NET MVC follows the paradigm of “Convention Over Configuration” and default folder structure and naming conventions operates good to get a smaller sized software. But for relatively bigger a single there is a necessity to customise.The framework also offers adequate provisions for the same.You’ll be able to have your personal controller manufacturing facility to get custom methods to making the controller classes and custom see engine for finding the rendering the sights. But when the necessity would be to structure the applying to distinct subfolders as per modules or subsites I believe using “Area” in ASP.NET MVC will likely be useful to make a streamlined software.
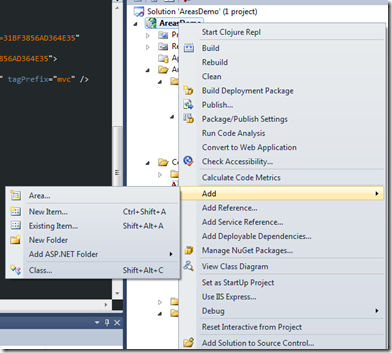
You can add a area to some ASP.NET MVC undertaking in Visual Studio as shown beneath.
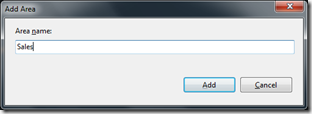
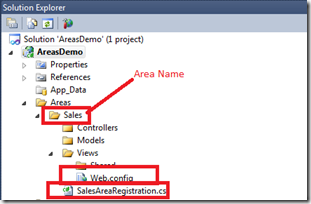
Here I have added an area named “Sales”. As shown in the figure below a folder named “Areas” is created with a subfolder “Sales”. Under “Sales” we can see the following
- The standard folder of Models/Views/Controllers
- A Web.config under the Views folder. This contains the necessary entries for the RazorViewEngine to function properly
- A class named SalesAreaRegistration.
The code (auto generated) for the SalesAreaRegistration class is shown below:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class SalesAreaRegistration : AreaRegistration { public override string AreaName { get { return "Sales"; } } public override void RegisterArea(AreaRegistrationContext context) { context.MapRoute( "Sales_default", "Sales/{controller}/{action}/{id}", new { action = "Index", id = UrlParameter.Optional } ); } } |
System.Web.Mvc.AreaRegistration may be the summary base class use registering the places to the ASP.NET MVC Web Application. The method void RegisterArea(AreaRegistrationContext context) must be overriden to sign up the realm by providing the route mappings. The class System.Web.Mvc.AreaRegistrationContext encapsulates the mandatory information (like Routes) required to sign-up the area.
In Global.asax.cs Application_Start occasion we must RegisterAllAreas() technique as demonstrated under:
1 | AreaRegistration.RegisterAllAreas(); |
The RegisterAllAreas method looks for all types deriving from AreaRegistration and invokes their RegisterArea method to register the Areas.
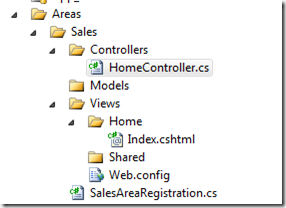
Now with the necessary infrastructure code in place I have added a HomeController and Index page for the “Sales” area as shown below.
I have to change the Route Registration for the HomeController to avoid conflicts and provide the namespace information as shown below:
1 2 3 4 5 6 7 8 9 10 11 | public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( "Default", // Route name "{controller}/{action}/{id}", // URL with parameters new { controller = "Home", action = "Index", id = UrlParameter.Optional },// Parameter defaults new String[] { "AreasDemo.Controllers" } ); } |
Now I will add a link to the Sales area by modifying the _Layout.cshtml as shown below:
1 | <li>@Html.ActionLink("Sales", "Index", "Home", new { area="Sales"},null)</li> |
Here I am navigating to the area “Sales” from the main application so I have to provide area information with routeValues. The following overload is being used in the code above:
public static MvcHtmlString ActionLink(this HtmlHelper htmlHelper, string linkText, string actionName, string controllerName, object routeValues, object htmlAttributes);