CheapASPNETHostingReview.com | Best and cheap ASP.NET Core hosting. The latest tooling in Visual Studio 2017 for .NET Core is pretty good. However, it seemed like built-in templates are a bit lacking. Fortunately, the dotnet sdk, and subsequently the CLI, have libraries available for various Single Page Application framework quick starts.
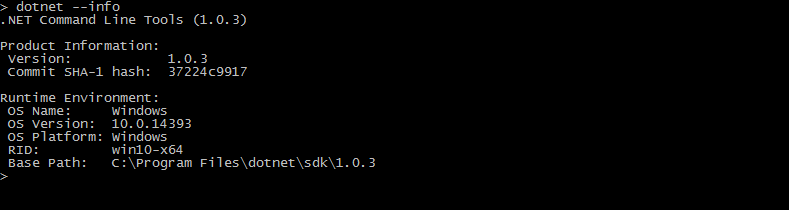
With the latest version of VS2017 installed, you should have the dotnet core SDK version 1.0.3 installed.
The “dotnet –info” command can be used to confirm SDK version.
To get started with “dotnet new” (new being the command to create new projects), the SPA templates for Angular and other various frameworks can be utilized after installing this package:
1 | dotnet new --install Microsoft.AspNetCore.SpaTemplates::* |
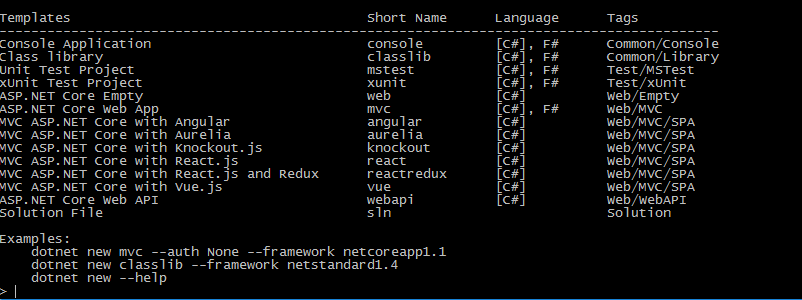
This will run for a bit and install various dependencies. After installation is complete, the available templates can be viewed by running “dotnet new” by itself.
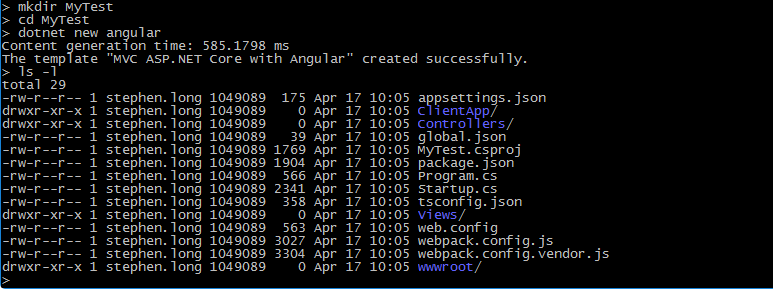
The template I’m interested in is the Angular one, of course. By using this template, you get a nice base starting point for an Angular application. Some of the niceties are having the build process already configured for bundling, minification, and various dependencies already configured.
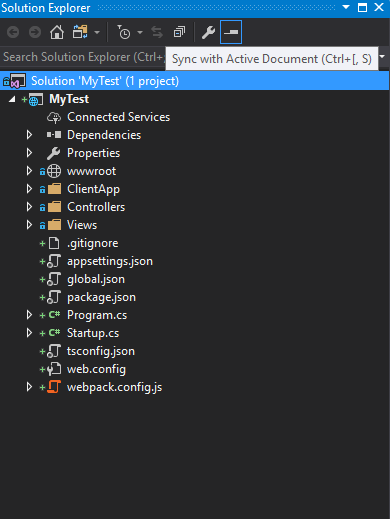
Webpack, TypeScript, and other things appear already configured when the project is opened in VS2017.
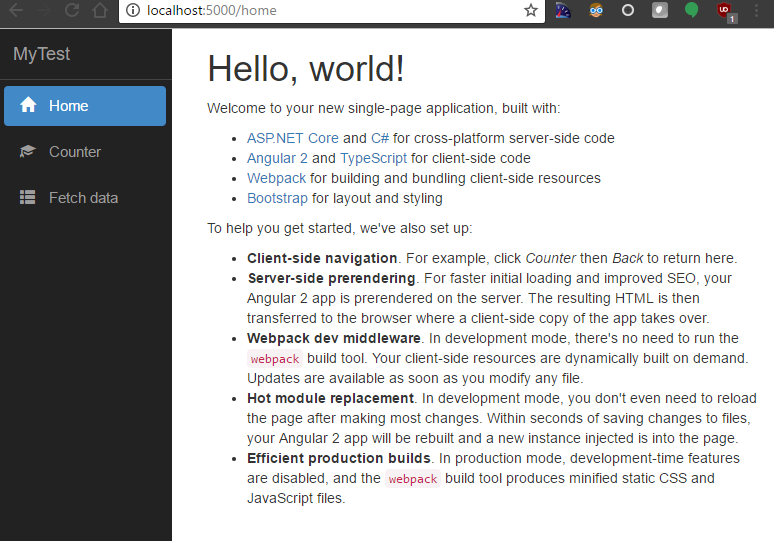
Running the project for the first time can take a bit of time since all of the npm packages and such are pulled down. But, the template does have a few little niceties and is a fully working Angular project. The “Hello, world!” view has some nice information about the template and details some parts of the technology used in the template.
This is a pretty handy template. It supports SEO optimization and Server-side Rendering (SSR). The build process is completely handled by NPM, Webpack and .NET.
One caveat I ran into immediately was in the upgrade process. The template uses Angular 2.x. You can drop to a console and update to Angular 4.x like this:
1 2 3 4 5 6 | git clone https://github.com/MarkPieszak/aspnetcore-angular2-universal cd aspnetcore-angular2-universal npm i -g npm-check-updates npm-check-updates -a --packageFile package.json npm install npm run build:dev |
However, that breaks the application/template entirely. That’s a bit concerning to me. I’d rather drop back to using my previous Angular 2.x template and update it to use VS2017 rather than dealing with a build process that is somewhat fragile.
It is possible to clone it, update the npm packages, run webpack, and have it working. I’m still playing around with it, but may have some code snippets to share soon. At some point, I’d like to have my plunker demos moved over to a standard template that can easily be deployed to Azure or another cloud hosting service.